这才是小程序真正价值 但他绝不会取代App
这才是小程序真正价值 但他绝不会取代App
2017-10-31 11:13:14 来源:51CTO 抢沙发
抢沙发
2017-10-31 11:13:14 来源:51CTO
摘要:所谓的微信小程序,指的是依托在微信作为平台运行的程序,它主要由HTML代码构成。得益于微信提供的API,它拥有比普通Web应用更多的权限,能够实现类似App的功用。
关键词:
小程序
微信小程序也已经推出了一段时间了,在小程序面世伊始,有观点认为它能够取代手机App,给用户带来更清爽的体验。
所谓的微信小程序,指的是依托在微信作为平台运行的程序,它主要由HTML代码构成。得益于微信提供的API,它拥有比普通Web应用更多的权限,能够实现类似App的功用。
然而,它是否能取代App、让为微信成为掌管一切的霸道总裁?现在看来,并不能。

虽然微信小程序仍在蓬勃发展,小程序的数量也与日俱增,但似乎依然没人因为小程序的存在,把App们通通赶出手机。
小程序目前来看,似乎仍只是轻度使用的工具,没法负担起整个应用生态的重责。为何小程序目前难以取代App?今天就来谈谈这个问题吧。
小程序缺点一:功能残缺
小程序基于微信平台,这是它的一大特点。这个特点带来了一般App所不具备的好处——无需安装、可以轻松跨平台等等,但同时也让小程序局限于微信,无法实现很多App轻松就可以做到的功能。

例如,由于API的限制,小程序就很难和系统进行互动。利用App,你可以轻松和系统对话,例如情景模式类的App就能够修改系统的音量、震动、网络连接等等,但小程序就无法做到这些常见的功能。
又例如,App可以轻松随时随地为用户推送消息,而小程序限于后台等原因,没法做到。而由于代码并不在本地并且API有所限制,小程序的规模极其有限,因此也无法实现大型3D游戏之类的复杂功用。

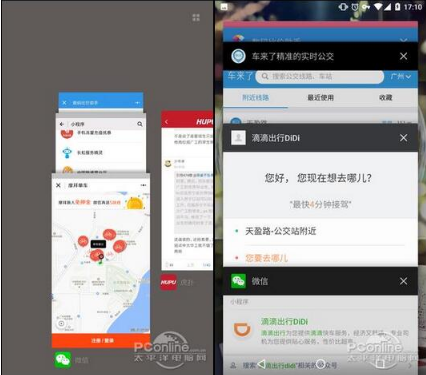
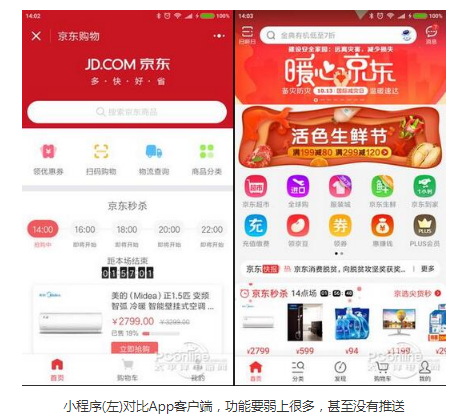
实际上微信已经让小程序尽量靠近App,例如在安卓可以多任务切换,但仍和App有所差距
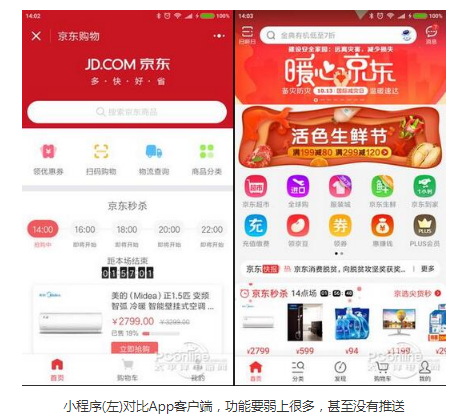
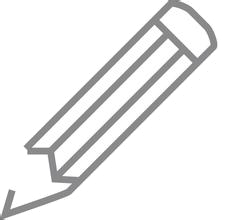
毫无疑问,相比普通的App,小程序的功能是残缺的。如果你细心观察,应该会发现小程序们担当的往往只是信息呈现这类简单的功能。想要在功能上和App们扳手腕,除非微信能在小程序和系统间架起更粗壮的桥梁吧。
小程序缺点二:场景限制
我们会在什么情况下开启小程序呢?或许是在家中,在路上,在单位,在餐吧。不过在有一种情况下,人们绝对不会去使用小程序——那就是没网的时候。
小程序的本质是Web应用,它的一大卖点在于代码并不能储存于本地(但会在本地有缓存)。
这样带来的好处就是,你完全不需要安装App,节省了空间,这也是小程序为何如此清爽的背后原因。
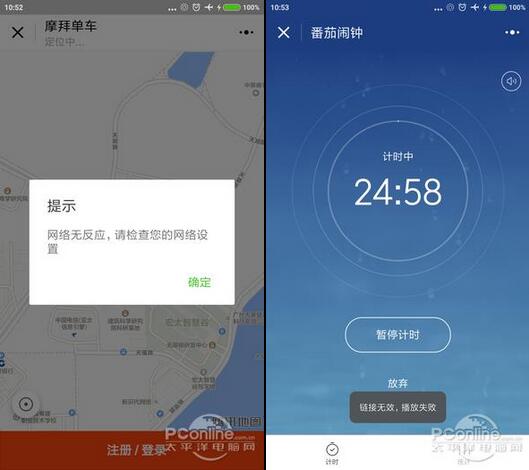
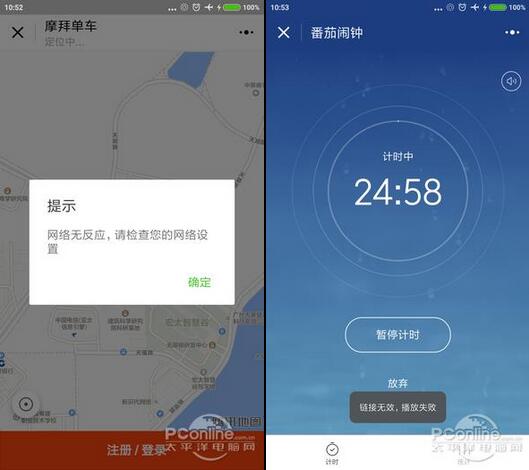
有得有失,这种设定带来的局限就在于一旦没有网络,小程序立刻变成小懵逼,除了缓存在本地的少量功能例如界面切换等,什么都干不了了。

虽然我国的网络建设已经取得长足进步,但无网的地方仍随处可见,例如电梯,例如地下通道,例如乡村山野等等。
尽管很多App也需要网络才能工作,但小程序是全体成员一致需要网络,如此一来你就会对小程序这整一个平台都缺乏安全感。
实际上,某些小程序的功能依赖本地代码也是可以实现的,例如某些计算器小程序,某些计时小程序等,开启它们后再断网也可以工作。
但总体而言,你仍不会指望它们去取代同样功能的App,毕竟相比时灵时不灵的小程序,无论有网没网都可以工作的App更值得信赖。
微信小程序只能一直逗你玩?
那么小程序是否永远只能局限于这些缺点,没法对App们发起挑战?也不见得。
实际上,小程序这样思路的产物,并不是微信独门武器。小程序本质是Web应用,想要用Web应用来取代传统的软件程序,这事不少人都干过。
例如,以App质量着称的苹果iOS,就干过这样的事情。很多人并不知道,在第一版的iOS中,系统并不支持第三方App,如果想要实现系统以外的功能,只能利用HTML代码编写Web应用来实现。
可惜的是,苹果并没能坚持这一策略,和微信小程序一样,iOS的Web应用能做的有限,iPhone掀起触屏革命,还是需要App们的加持才能愈演愈烈。

iOS1是没有App Store的,苹果原想打造一个纯使用Web App扩展的系统
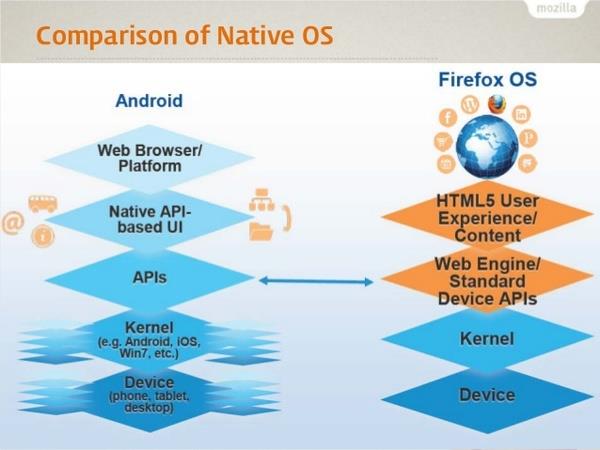
但是,iOS没能做到的事情,在WebOS和Firefox OS中却实现了。
WebOS和Firefox OS这两个系统或许不少人会有些陌生,但这两个系统却有着一个比其他系统都更为激进的设定——应用程序都是用HTML和JS来开发,通过WebAPI来实现功能乃至调用硬件。
同时,应用程序的HTML和JS代码还能够储存于本地,这令这俩系统的Web应用要比普通的Web应用适用范围广多了。
那么Web应用在这俩系统中体验如何?起码从功能实现的层面来看,非常不错。
得益于HTML5和CSS3规范的建立,HTML代码能做的事情已经足以挑战传统的App了,绝然不是玩具。
但是,由于运营、硬件等方面的原因,WebOS和Firefox OS都并没有在市场上取得成功,Web应用取代App自然也成为了泡影。
WebOS和Firefox OS的应用甚至系统功能都构筑在Web语言之上
为何迄今为止,Web应用一直在失败?
这既要考虑个人的奋斗,也得考虑历史的进程。苹果一开始在iOS中尝试只支持Web应用,或许也是看中了HTML5的潜力,但时机不对,HTML5规范在各大标准组织的撕逼中迟迟未确立,相应的开发自然一拖再拖——这就是历史进程没走到那地步的原因。
到了WebOS和Firefox OS的年代,HTML5更加成熟,但两者又不是什么巨头,没法攻下大块市场份额,这就属于个人奋斗的原因。微信小程序要取代App,历史的进程已经前所未有地靠近了,在个人奋斗方面还需要多加努力。
一方面,小程序的开发深度需要进一步加深。目前能调用硬件、系统功能的小程序仍非常有限,HTML和JS代码的潜力小程序依然没有完全发掘出来。
目前小程序开发提供的API往往只是简单的网络请求、文件存取、媒体播放、信息获取等比较浅层的内容,HTML5和JS所能做的事情可不仅限于此。
另一方面,小程序的定位要有所转变。小程序的代码目前并不能长久保留在本地,它被定位成为了即插即用、用完就扔的产品,虽然这带来了清爽的体验,但这的确是拉开和传统App之间差距的重要原因。
有得有失,就看腾讯是真的打算让小程序完全取代App,还是只打算让其作为App的有力补充了。
总结
微信小程序只是逗你玩吗?尽管功能弱,但也不能这么说,它还是充满着商机和潜力的。
目前的它可以看作是传统App们的补充,一些无需劳师动众的轻功能,就没必要花大力气开发App,用小程序就可以实现,降低了开发成本和使用门槛。
与此同时,它也有着进一步取代App的可能性,只是现在它并没有做到那种地步。微信小程序在今后还会有怎样的进化?Web应用还会出现新的形态吗?我们拭目以待吧。
第三十五届CIO班招生
国际CIO认证培训
首席数据官(CDO)认证培训
责编:lixiaojiao
免责声明:本网站(http://www.ciotimes.com/)内容主要来自原创、合作媒体供稿和第三方投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
本网站刊载的所有内容(包括但不仅限文字、图片、LOGO、音频、视频、软件、程序等)版权归原作者所有。任何单位或个人认为本网站中的内容可能涉嫌侵犯其知识产权或存在不实内容时,请及时通知本站,予以删除。