
尽管 Web开发的典型应用场景除了将服务器用作平台、浏览器用作客户端之外,几乎很少活跃于其他业务领域,但不可否认JavaScript 语言和框架的使用已经成为了主流。Angular、React 和 Vue,作为 JavaScript 的三大框架已逐步发展成熟,三者的差异性也越发明显,假设JavaScript还会继续流行十年左右,未来十年,你将会作何选择?
Angular
AngularJS 自2009年诞生,至今已有十年历史。在这短短十年中,其对 Web 社区的发展产生了十分深远的影响。作为一款优秀的 JavaScript 框架,在其推出一年后,便在全球引起了广泛关注,如今更是在Google的 600 多款产品中得以成功运用,如Firebase控制台、谷歌分析、谷歌快车、谷歌云等。
AngularJS有着诸多核心特性,包含:MVC(Model–view–controller)、模块化、自动化双向数据绑定、语义化标签、依赖注入等。Angular 最新版 7.0.0 已于2018年10月发布,下一版本预计将于今年第二季度正式上线。以下是Angular 7 针对性能、命令行工具和Material Design组件的优化项:
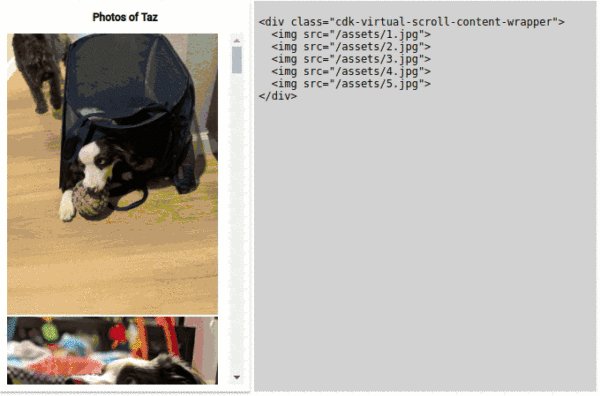
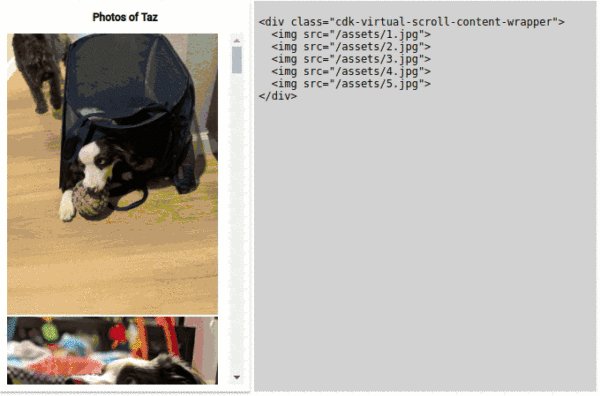
- 性能方面:Angular 7 新增的虚拟滚动优化了单页面的呈现方式,对于那些吸引访问者继续向下滚动的clickbait网站来说,这将派上大用场。Angular 7 的另一个性能亮点被称为Bundle Budgets,它用于预警开发人员当前使用的JavaScript包的大小,当JavaScript 包超过 2MB 时开始预警,在达到 5MB 后直接中断生成。

Angular 7 虚拟滚动
- 命令行提示:当在CLI中键入某些命令,如 ng new 或者 ng add @angular/material 时,Angular 7 会提示用户,让你找到像路由或SCSS支持之类的内置特性,从而简化编码体验,帮助开发者发现新功能或提供灵感。
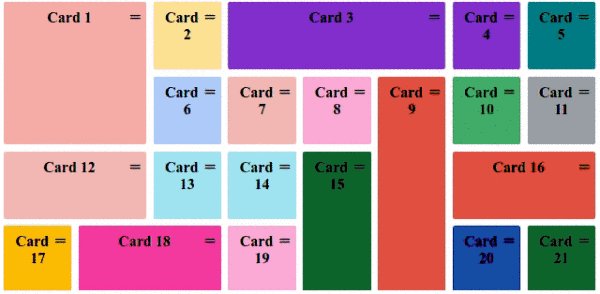
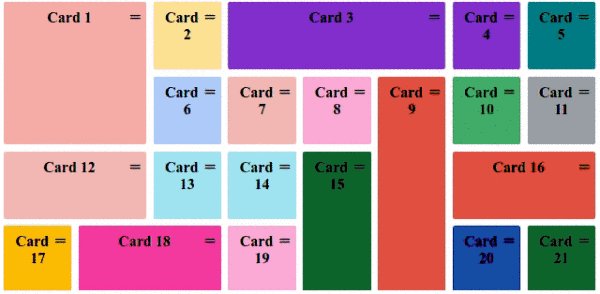
- 视觉风格:谷歌在Angular 7之前已于2018年更新了Material.io,用户更新后会出现细微的视觉差异:如,UI结构层次更为大胆、形状的边角更加圆滑,五种全新的 Icon 样式,以及一个非常时尚且现代化的拖放模块。

Angular 7 拖放效果
React
Angular的出现,在Web社区引发了强烈轰动。两年后,Facebook 也推出了一款同样具备丰富功能的JavaScript UI组件库——React。
使用React,意味着您将用一种更简约的方式开始前端开发,这也是大部分开发人员所期待的:
l 没有依赖注入
l 使用JSX(一种基于JavaScript构建的类似XML的语言),而非经典模板,创建虚拟DOM
l 使用状态管理setState和Context API
l XSS保护
l 用于单元测试组件的实用程序
不多,却正好够用,您完全可以根据自己的需要,自由添加任何组件库,它们包括:
l 路由:React-router
l 获取 HTTP请求:Fetch(或axios)
l 各种各样的CSS封装技术
l 用于单元测试的Enzyme
Google 和 Facebook 作为 Web 社区开源项目的主要发起者,彼此之间从未停止过竞争,尤其是关于 Angular 和 React 之间的辩论已经持续了四年之久。但严格来说,将Angular与React进行比较并不完全公平,因为Angular是一个功能齐全、组件丰富的框架,而React只是一个UI组件库。为了解决这个问题,我们将就 Angular 框架中的一些常用组件库与 React 进行对比。
组件功能:React VS Angular
Angular提供了比React更多开箱即用的功能,如:
l 依赖注入
l 基于HTML的扩展模板
l 由 @angular / router 提供的路由
l 使用 @angular / common / http 的Ajax请求
l 用于构建 @angular /forms 的表单
l 组件CSS封装
l XSS保护
l 用于单元测试组件的实用程序
其中,依赖注入等功能作为 Angular 的核心,您无法选择不使用它们,这好像一把双刃剑,在带来强大功能模块的同时,也使得Angular 变得越来越笨重。
当然,Google工程师已经意识到了这个问题,也在一定程度上致力于简化Angular框架的复杂性,希望在 Angular 8 中能让人耳目一新。
Vue
在React 与 Angular孰优孰劣的讨论逐步升温的时候,另一个JavaScript框架Vue抵达了现场,使得这场最优Web开发框架的角逐变得更加白热化。
Vue.js 是由Google的核心开发工程师——尤雨溪(Evan You)所创建的框架,作为一个比 React 和 Angular 都更年轻的框架,Vue 从它们那里借鉴了好的部分,即函数式和面向对象编程的混合体。2014年2月(在微软收购GitHub平台四年之前),Evan You在GitHub上发布了第一个稳定版本的Vue,标志着一个构建数据驱动的 Web UI的渐进式框架就此诞生。
尽管没有得到谷歌和Facebook等科技巨头的支持,但自2018 年以来,Vue一直受到开发者的广泛关注。从去
年几大主流前端开发框架的热度来看,大多数知晓 Vue 的开发者都表示有兴趣学习它。
也许,那些已经熟练掌握Angular和React前端框架的开发人员也应该花些时间去了解一下这个简单、小巧、省心的前端框架,希望下面的内容能对你有所帮助。
学习曲线:React VS Vue
如果前端框架的学习不包含TypeScript(即便 TypeScript 通常被认为是JavaScript的增集,但要完全掌握仍需要学习额外的类处理过程),那么 React和Vue的学习速率都高于Angular。
相对于 React,许多初学者认为Vue的学习成本更低,因为它提供了更加丰富的资源文档和中文支持。事实上,Vue和React学习速率的实际情况是大致相同的,由于大部分Vue的学习资料直接以单个Web应用程序的开发实践开始,直观且清晰的代码逻辑的确可以帮助初学者更快入门,但是,随着学习内容的深入,当您需要开发复杂的Web应用程序时,花哨灵活的指令和逻辑反而会让人觉得Vue比React更难掌控。
技术社区:React VS Vue
React是一个已经存在近十年的Facebook开源项目,因此它拥有更加成熟的技术社区支持。尽管 Vue 已经成功地在短短几年间吸引了相当多的追随者,但在它真正建立出一整套完善且丰富的生态系统之前,仍需要更多人和时间的打磨。
当你看到许多使用Vue完成的项目时,你会注意到,其整体的设计理念更趋向现代化,这是因为 Vue 仍是一个相对较新的框架,比如,
这个示例。
众多周知,React所包含的工具、组件库和代码包的数量更多,但Vue灵巧、精致和简单却更加
令人印象深刻。
安全性:React VS Vue
前端几乎无安全可言!当然,这里所指的安全性,仅仅是 React 和 Vue 这两个框架之间的对比,相对于React,Vue更为小众且不同,因此在面对大规模黑客攻击的时候,React更容易成为目标。
Vue和React同样都容易受到
跨站点脚本(XSS)攻击,这也是Web应用程序中最为常见的安全漏洞。XSS攻击允许攻击者将客户端脚本注入到其他用户查看的网页中,以影响其关联的任何JavaScript Web应用程序。
PS:
缓解此问题的
最佳方法是将数据保存在脚本之外,加入黑名单机制并从白名单中进行数据验证。
灵活性:React VS Vue
这也是争议最大的地方。React 专注于 UI,所以在构建 UI 组件时可以从它那里获得很好的支持。Vue作为一个渐进式框架,只允许使用最基本的功能来构建应用程序,但同时也提供了一些开箱即用的东西:如,用于状态管理的 Vuex、用于应用程序 URL 管理的 Vue Router、Vue 服务器端渲染。
Vue剥离了许多元素,相比之下React更加全面。但如果您正在寻找一种精简、新颖、简单易学、样板代码少、高性能、灵活且完整的前端框架,Vue更加适合;当然,如果您打算使用低版本jQuery代码,Vue也同样支持。
React的灵活性则更多依赖于其背后强大的技术社区,在 Facebook 的强力支撑下(Facebook 的 React 团队包括了 10 名专职开发人员),提供了更多工具、UI库和教程。
如果您的开发理念更趋向全栈文化、跨平台、保持独特、引领潮流而不是跟随,那么您一定会喜欢Vue;但如果您的项目需要大量熟练使用该框架的前端开发者、大量的工具及第三方库,那么您最好使用React。个人开发者可以根据自身喜好选择前端框架,而对于企业来说,与其为每次框架更新的兼容性问题头疼,不如直接上手一款全面支持Angular、React 和 Vue 的前端开发工具,目前市面上有很多优秀的工具可供选择,如
WijmoJS 和
SpreadJS 等。
灵活的前端开发工具包-WijmoJS:(
https://www.grapecity.com.cn/developer/wijmojs)
纯前端表格控件SpreadJS:(
https://www.grapecity.com.cn/developer/spreadjs)
Vue的未来
截至2019年初,Angular、React和Vue之间的竞争持续升温,越来越多的开发人员开始抛弃Google项目,就众多优秀的
商业开发工具提供者而言,Vue的未来一片光明。
为开发速度更快的 Web 应用程序而选择了Vue的人有明显的增长,Vue 很有趣,开发起来也很简单。虽然,React依托于其庞大的生态圈,在目前为止,处理更复杂的 Web 项目时占据优势,但随着前端社区内大量 Vue 追随者的出现、Vue 社区稳定增长的良好氛围,都在暗示着 Vue 很快就会变得像 React 一样受欢迎。
Angular、React,还是Vue?
作者尽量保持着公正的态度,客观地分析了上述三个前端框架,而作为前端开发者,面对 Angular、React 和 Vue,你会作何选择?为什么?如果您有任何问题或意见,欢迎在文末回复讨论。
关于葡萄城(https://www.grapecity.com.cn/)
赋能开发者!葡萄城集团成立于 1980 年,是全球领先的集开发工具、商业智能解决方案、管理系统设计工具于一身的软件和服务提供商。西安葡萄城是其在中国的分支机构,面向全球市场提供软件研发服务,并为中国企业的信息化提供国际先进的开发工具、软件和研发咨询服务。葡萄城的控件和软件产品在国内外屡获殊荣,在全球被数十万家企业、学校和政府机构广泛应用。
第三十六届CIO班招生
国际CIO认证培训
首席数据官(CDO)认证培训
责编:chenjian
免责声明:本网站(http://www.ciotimes.com/)内容主要来自原创、合作媒体供稿和第三方投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
本网站刊载的所有内容(包括但不仅限文字、图片、LOGO、音频、视频、软件、程序等)版权归原作者所有。任何单位或个人认为本网站中的内容可能涉嫌侵犯其知识产权或存在不实内容时,请及时通知本站,予以删除。