UI设计移动端的颜值进化论
UI设计移动端的颜值进化论
2016-12-02 15:05:36 来源:中商网 抢沙发
抢沙发
2016-12-02 15:05:36 来源:中商网
摘要:如今是一个看脸的时代,长得不好看真的不想继续沟通。我们做页面也是这个道理,视觉给人的第一印象非常重要,但客观来讲人们喜好不同、审美不一,很难达到统一标准。
关键词:
UI
如今是一个看脸的时代,长得不好看真的不想继续沟通。我们做页面也是这个道理,视觉给人的第一印象非常重要,但客观来讲人们喜好不同、审美不一,很难达到统一标准。所以APP在视觉上也有很多风格,这些风格或因技术革新,或因审美疲劳也在不停的改变。今天我们来涨姿势,看看移动端UI设计的颜值风格进化。
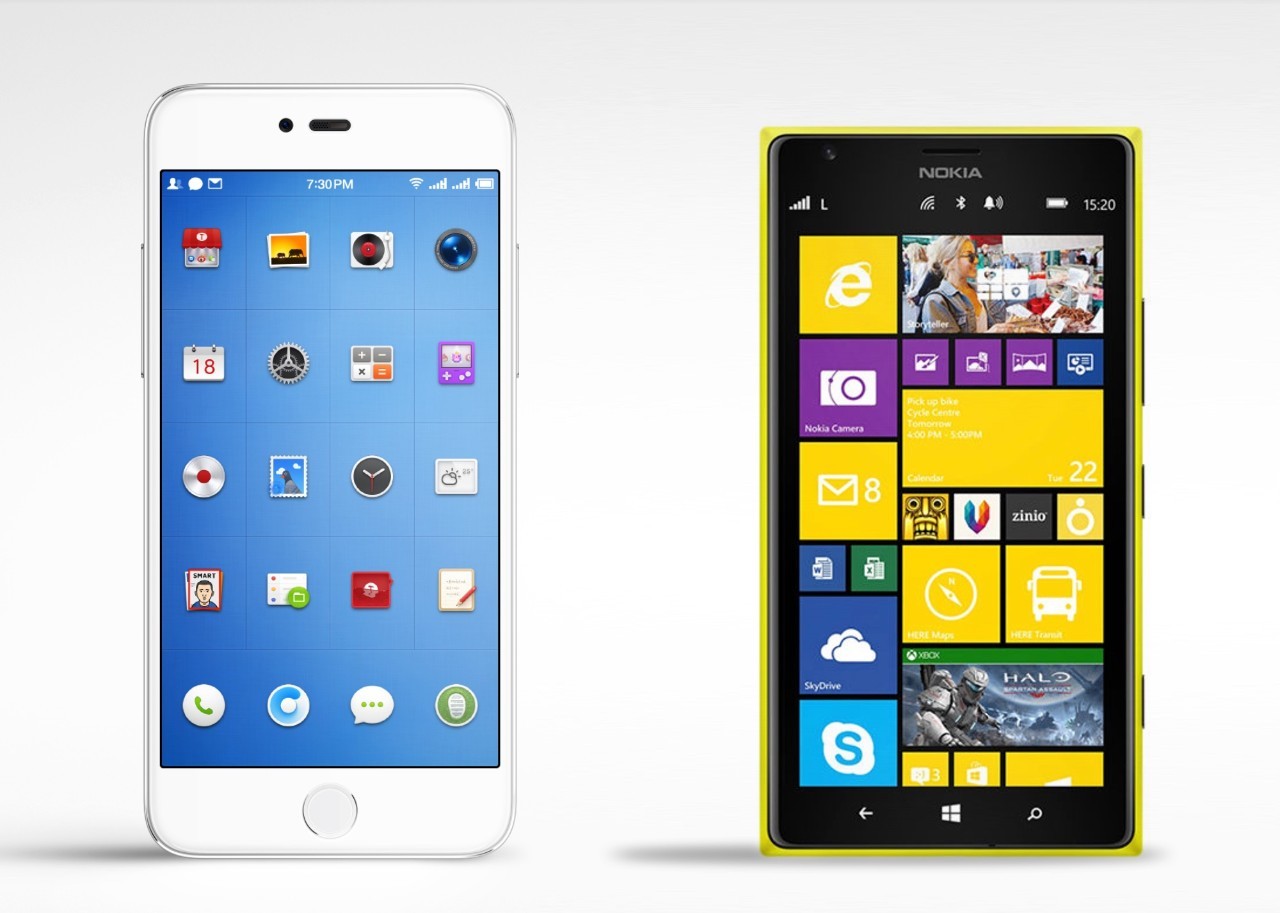
谈到风格不得不说的就是“拟物”和“扁平”,“拟物”和“扁平”之争在设计界也是经久不衰的话题,有人说“科技引领设计”、还有人说“风水轮流转””,而站在产品的角度来看这个问题的话,拟物降低人们的学习成本,而扁平是拟物的一种形态,从拟物到扁平是一种不可逆的进化过程
(锤子和诺基亚是典型风格的代表)
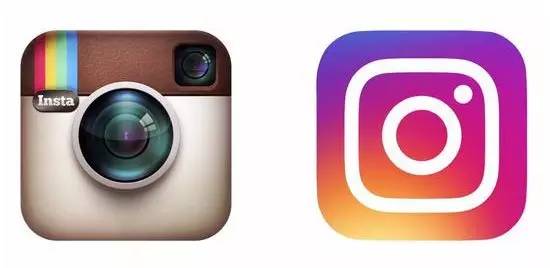
拟物培养了人们对于图形的识别和使用习惯,扫清了认知障碍之后扁平化才能发挥他概括图形的能力,不但如此,扁平化最重要的特征就是随着移动端应用的爆发式增长,在品牌延展性和跨平台的适应性上发挥了无可替代的作用。
(Instagram logo)
我们先看到这里,今天的话题并不是讨论“拟物”和“扁平”孰轻孰重,在这两种风格较劲的时候悄悄的衍生出了一波介于两者之间的风格。其中MaterialDesign最被设计师广泛认可,在细节上MaterialDesign并没有反对高光、阴影、纹理,换言之它并不反对立体感,不过,它也不能归类为拟物化设计,毕竟它用的图案、形状并不是对现实实体的模拟,而是按照自己的理解,以色彩、图案、形状进行视觉信息上的划分。更重要的是这种质感设计与之匹配的动画效果受到广大用户的喜爱。
(Material Design)
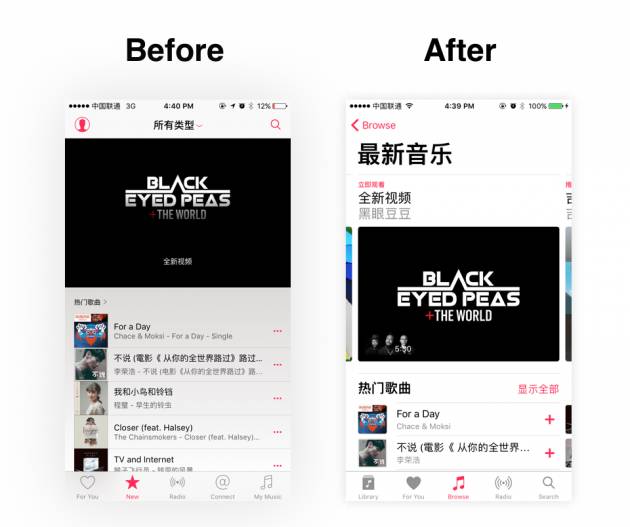
谷歌的MaterialDesign虽然很适合移动端,但因为墙的存在限制了国内的发展,而iOS的大而简风格开始越来越被人们接受。
(iOS10)
“大而简、简而精”可以说是iOS现在的定位,但其实这种设计已在各大设计网站盛行多时,早期我们称作“内容为王”,其实这样的定位也与移动界面的发展密切相关,随着移动端爆发式增长,UI设计师与日俱增,界面与产品的概念也随着逐渐提升,设计师从一开始专注图形到越来越重视以用户为中心的UCD
用户体验最终决定了界面形式直接呈现内容,减去不必要的色彩与分割,加大标题的集差关系,这种设计在虽然乍一看有点突兀,甚至有点像老年机,但我们可以从这种进化看到设计师越来越关注用户体验,但是关于体验没有标准答案,用户的标准也在不断提升,做为设计师唯一不变的就是改变,只有不断创新尝试更多可能才能走在用户之前引导用户,得到最佳的体验。
UI设计:http://www.ukong.cn/
第三十六届CIO班招生
国际CIO认证培训
首席数据官(CDO)认证培训
责编:chenjian
免责声明:本网站(http://www.ciotimes.com/)内容主要来自原创、合作媒体供稿和第三方投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
本网站刊载的所有内容(包括但不仅限文字、图片、LOGO、音频、视频、软件、程序等)版权归原作者所有。任何单位或个人认为本网站中的内容可能涉嫌侵犯其知识产权或存在不实内容时,请及时通知本站,予以删除。