UI设计中超写实iocn教程
UI设计中超写实iocn教程
2016-11-29 16:23:26 来源:中商网 抢沙发
抢沙发
2016-11-29 16:23:26 来源:中商网
摘要:其实并不然,云风教育学院UI设计今天和大家分享一些心得,帮你把复杂的设计变简单!其实制作一个超写实图标需要的仅仅是耐心和细心而已,逐一分解在组合,让其形成一个个简单形状加特效,就会显得尤为轻松。
关键词:
UI
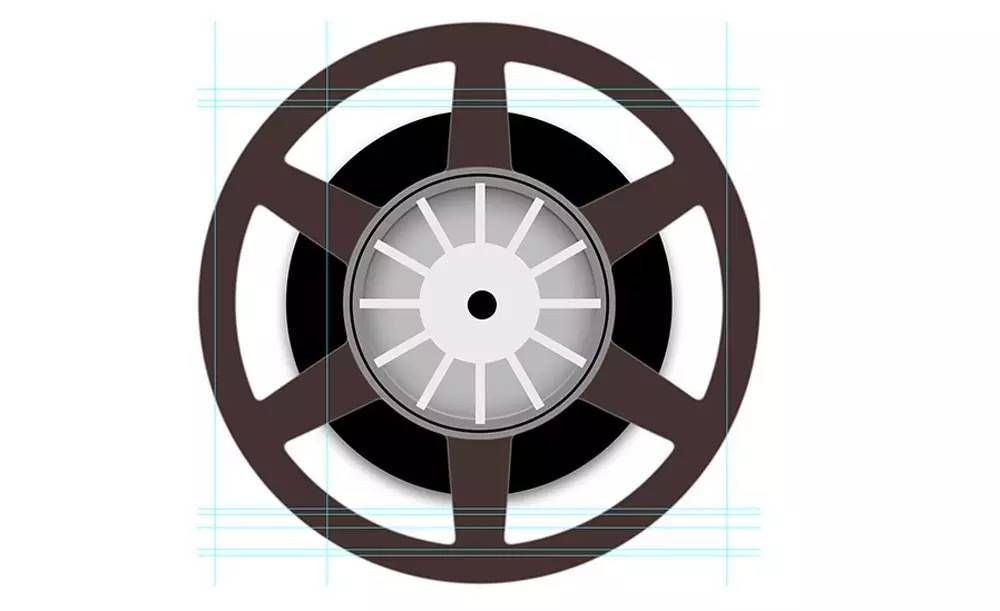
当看到这个图标大家会觉得好复杂(=@__@=)~
其实并不然,云风教育学院UI设计今天和大家分享一些心得,帮你把复杂的设计变简单!其实制作一个超写实图标需要的仅仅是耐心和细心而已,逐一分解在组合,让其形成一个个简单形状加特效,就会显得尤为轻松。
接下来我们开始一步步的操作吧(所选软件PS)
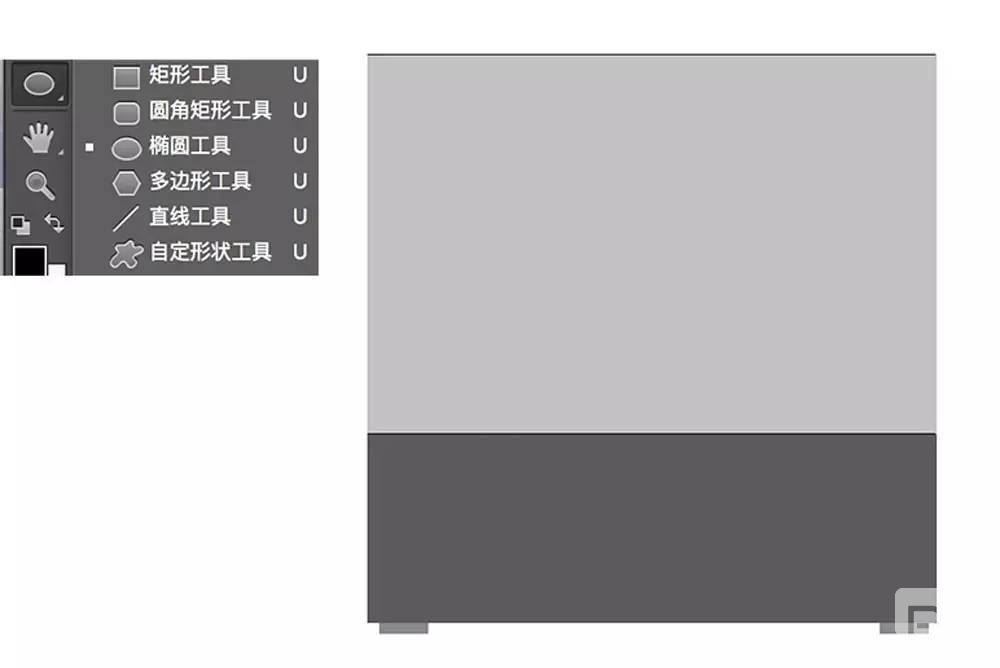
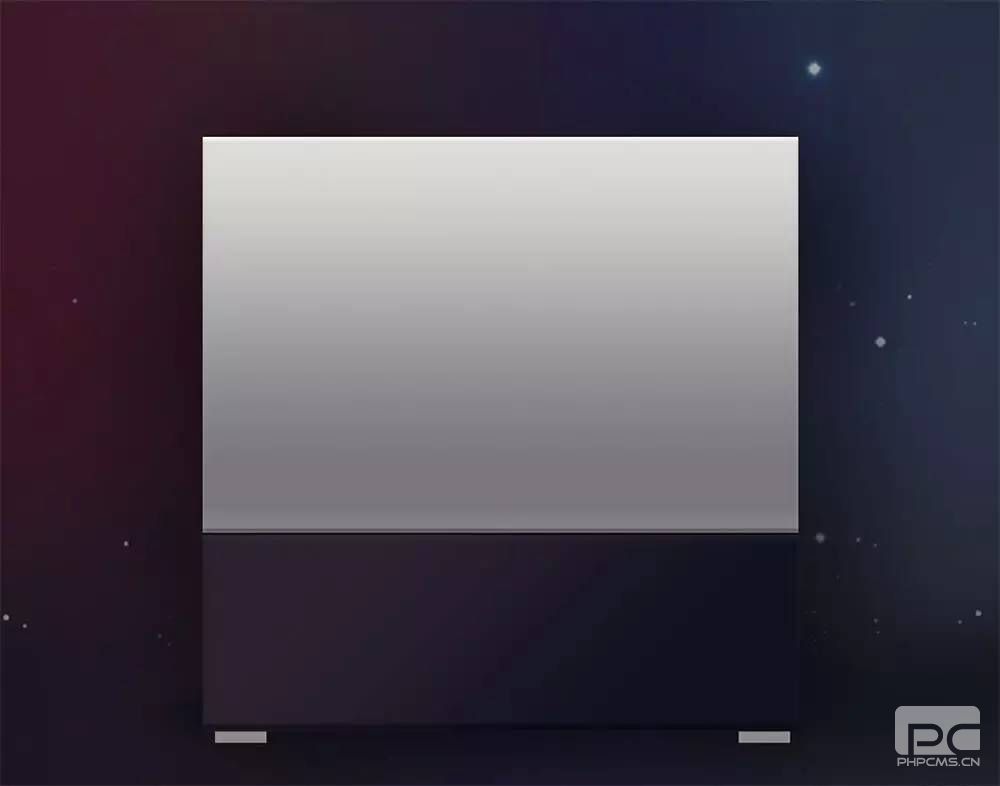
01 背景轮廓
打开PS软件,运用形状工具将大体轮廓概括出来
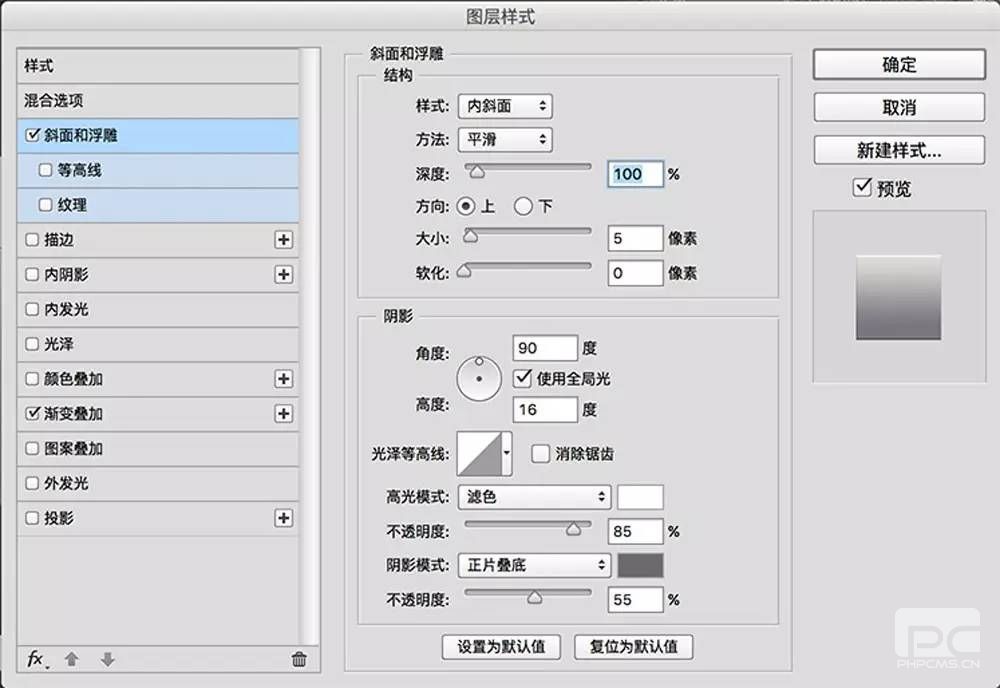
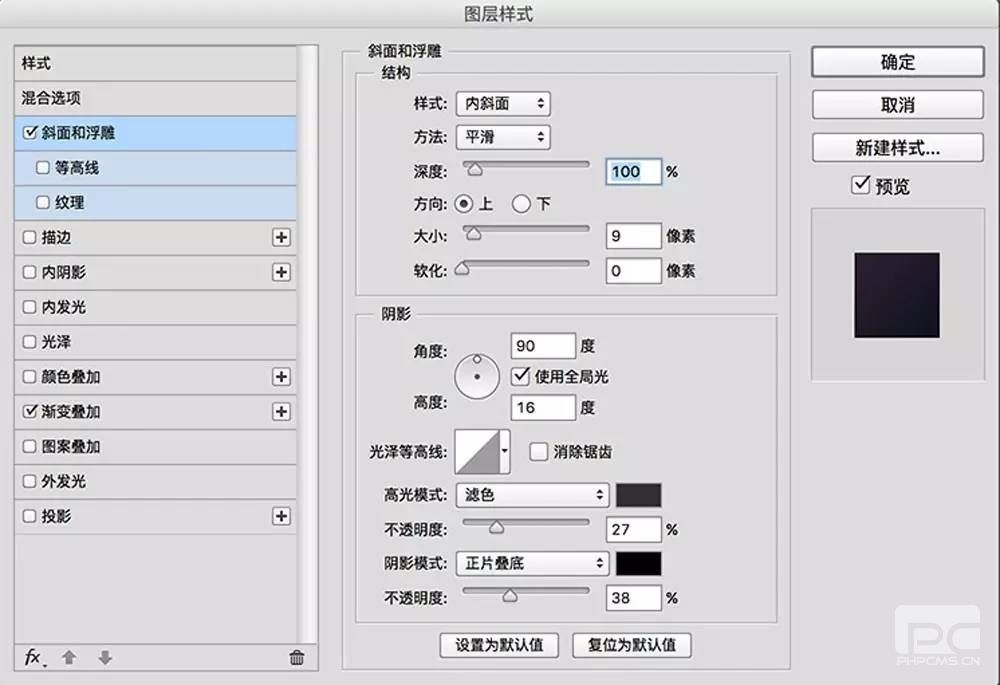
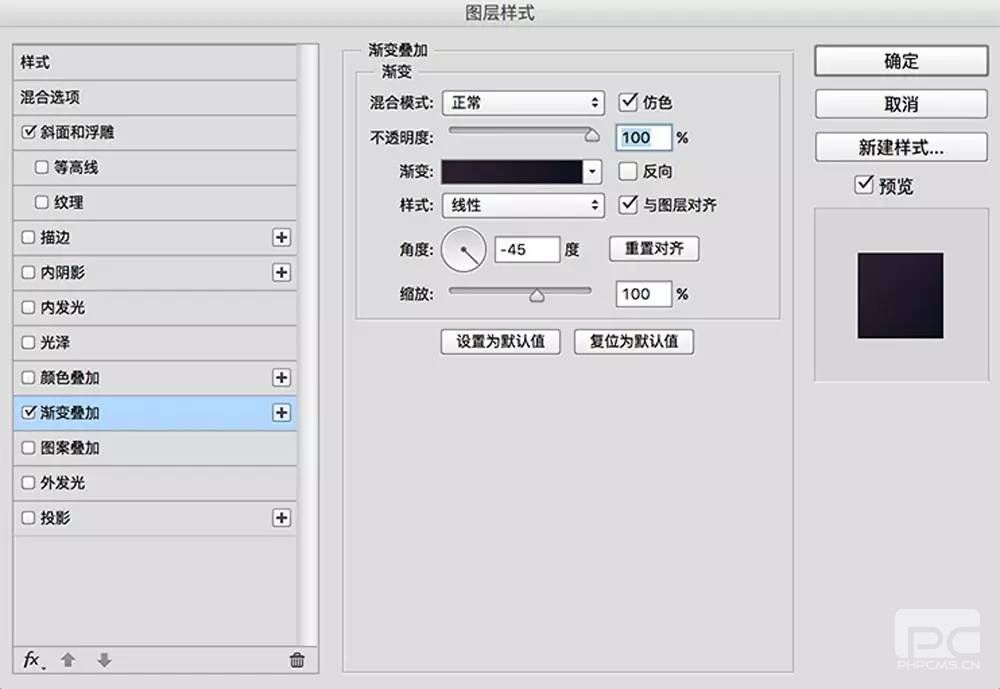
分别操作上下矩形的图层样式,调整渐变与斜面浮雕
上矩形(图层样式)
下矩形(图层样式)
得到的结过是这个样子哒(为了更好的看效果 别忘了加背景)
02 制作磁带
接下来绘制上面的光盘与看似塑料的半透明效果,同样用形状来概括大体结构
在圆之上新建立一个图层,添加杂色,之后做径向模糊
再对圆做剪切蒙版将所做的纹理下落给圆形,更改图层样式里的
渐变叠加的颜色,将其混合模式更改为(减淡)
接下我们来调整分别上面圆的渐变颜色、浮雕效果和投影
浮雕和投影一定要根据自己的形状大小来进行适当的更改呐
最后千万不要忘记将最外面的磁盘填充降为零
将其复制
金属按钮
接下来我们操作一下金属按钮只要操作一个就可以了
其他进行复制就ok
先创立完形状之后,分别调整其浮雕效果和颜色,上面的纹理
和制作光盘的方法一样
其余的这些小按钮同样也是调整其图层样式 将其进行适当的排布
04 完善细节
将上方的形状创立出来之后分别更改其相对应的图层样式
(比如斜面与浮雕,渐变,内发光,阴影等等等)
接下来就要走一些末尾的细节啦~
加上文字排版,进行适当的布局,别忘了最后用形状做一些暗处
和亮部的高光出来,调整细节
就完成了!
UI设计:http://www.ukong.cn/
第三十六届CIO班招生
国际CIO认证培训
首席数据官(CDO)认证培训
责编:chenjian
免责声明:本网站(http://www.ciotimes.com/)内容主要来自原创、合作媒体供稿和第三方投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
本网站刊载的所有内容(包括但不仅限文字、图片、LOGO、音频、视频、软件、程序等)版权归原作者所有。任何单位或个人认为本网站中的内容可能涉嫌侵犯其知识产权或存在不实内容时,请及时通知本站,予以删除。