目前在浏览器中播放音频和视频这些多媒体文件需要通过使用Adobe Flash这样的插件实现,而插件的使用会增加浏览器的启动时间、增加内存消耗、甚至会导致浏览器崩溃,而插件本身的稳定性也存在一定问题,特别是Flash,这个插件导致的诸多问题已经让它声名狼藉。Flash的普遍性是很有价值的,但软件的质量还有很多不尽如人意的地方。
HTML5支持直接在浏览器中播放音频和视频文件,而不再需要使用插件,降低了多媒体网站开发难度的同时,又避免了因插件导致浏览器崩溃的问题。HTML5中的视频功能是通过
<video width="500" height="380" controls autoplay>
<source src="video.webm"></source>
<source src="video.ogv"></source>
<source src="video.mp4"></source>
Video cannot be displayed
</video>
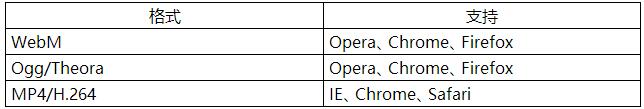
浏览器重点支持的视频格式
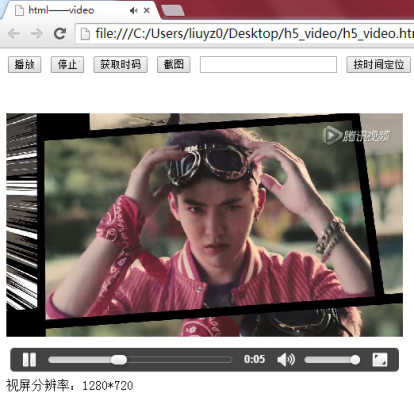
HTML5还提供了丰富的DOM操作,来实现对视频文件的控制。Video元素由HTMLVideoElement对象所代表,通过类似于document.getElementById("html5-video")的代码即可获得HTMLVideoElement对象,该对象继承HTMLMediaElement,因此具有HTMLMediaElement对象的所有功能。可以通过HTMLVideoElement获取视频文件的基本信息,如autoplay(是否自动播放)、currentSrc(当前文件来源)、controls(是否加载媒体控件)、loop(是否循环播放)等等。当然,使用HTMLVideoElement对象也可以对媒体播放进行控制,主要有currentTIme(设置或返回媒体文件播放点)、duration(返回媒体文件总时长)、ended(判断媒体文件是否已播放完)、pause()(暂停)、pause(判断是否暂停)、play()(播放)等。通过灵活的使用HTMLVideoElement对象,将video标签的媒体控件隐藏,用户可以实现自己的定制化控件,包括暂停、播放、重播、快进/退后(一段时间)、分级快进/退后、截图、视频定位(按时间、按帧数定位)等等许多定制化功能。这里需要注意的有两点。一是视频截图,video标签本身并不支持视频截图功能,必须通过HTML5的canvas标签实现,类似代码如下:
<video id="html5-video" width="500" height="380" controls autoplay>
<source src="video.mp4" type='video/mp4'></source>
</video>
<canvas id="canvas" width="500" height="380"></canvas>
<script type="text/javascript">
var video = document.getElementById("html5-video");
var ctx = document.getElementById("canvas").getContext("2d");
function getPicture(){
video.pause();
ctx.drawImage(video, 0, 50, 500, 280);
}
</script>
当调用getPicture()方法时,当前视频帧会被drawImage方法用来描绘画布,完成截图功能。二是帧的控制,video中并没有基于帧的控制,所有的控制都是基于时间(秒)的,因此想要完成如抽帧、按帧定位、查看上一帧/下一帧等功能就需要用户自己完成帧/秒间的换算。帧秒间换算用FPS(每秒传输帧数,Frames Per Second)实现,普通视频的fps为25,即每秒有25帧,普通手机拍摄的视频为30fps,高速摄像机拍摄的视频可能达到120fps,可以看出对于不同的视频源其fps是不同的,这也给基于帧的操作带来的不便性,更加遗憾的是HTML5中并没有提供能获取视频源FPS的属性或方法。完整实例代码如:
<html>
<head>
<meta charset="UTF-8">
<title>html5——video</title>
</head>
<div >
<input type="button" value="播放" onclick="doPlay()">
<input type="button" value="停止?" onclick="doStop()">
<input type="button" value="获取时码" onclick="doTimeCode()">
<input type="button" value="截图" onclick="getPicture()">
<input type="text" id="time">
<input type="button" value="按时间定位" onclick="doLocation()">
<input type="text" id="zhen">
<input type="button" value="按帧定位" onclick="doLocation1()">
</div>
<div style="float:left;margin-right:20px">
<video id="html5-video" width="500" height="380" controls autoplay>
<source src="video.mp4" type='video/mp4'></source>
</video>
</div>
<canvas id="canvas" width="500" height="380"></canvas>
<div id="info"></div>
<script type="text/javascript">
var video = document.getElementById("html5-video");
var info = document.getElementById("info");
var ctx = document.getElementById("canvas").getContext("2d");
video.addEventListener("loadedmetadata", function() {
info.innerHTML += "<div>视屏分辨率:"+video.videoWidth+"*"+video.videoHeight+"</div>";
}
);
function doPlay() {
video.play();
}
function doStop(){
video.pause();
}
function doTimeCode(){
video.pause();
info.innerHTML += "<div>当前时间:"+video["currentTime"]+"</div>"
}
function getPicture(){
video.pause();
ctx.drawImage(video, 0, 50, 500, 280);
}
//按时间定位
function doLocation(){
doStop();
var value = document.getElementById("time").value;
video.currentTime=value;
//alert(video.currentTime);
setTimeout(function(){},1000);
ctx.drawImage(video, 0, 110, 500, 280);
}
//按帧定位,一秒25帧
function doLocation1(){
doStop();
var value = document.getElementById("zhen").value;
video.currentTime=value/25.0;
ctx.drawImage(video, 0, 110, 500, 280);
}
</script>
</body>
</html>
HTML5由于video、audio(音频,操作类似没有图像的video,可以看成是video的子集)元素的引入确实给多媒体的应用带来的很大的便利性,但其仍处在发展的初期阶段,因此存在着浏览器适配、功能不完善(基于帧的控制)等功能。相信在HTML5不断发展完善后,这些问题都会一一解决,HTML对原生音视频的支持潜力是巨大的。
第四十一届CIO班招生
国际CIO认证培训
首席数据官(CDO)认证培训
责编:chenjian
免责声明:本网站(http://www.ciotimes.com/)内容主要来自原创、合作媒体供稿和第三方投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
本网站刊载的所有内容(包括但不仅限文字、图片、LOGO、音频、视频、软件、程序等)版权归原作者所有。任何单位或个人认为本网站中的内容可能涉嫌侵犯其知识产权或存在不实内容时,请及时通知本站,予以删除。