不需要写代码也能帮助你开发App的七大神器
不需要写代码也能帮助你开发App的七大神器
2017-10-31 11:20:32 来源:51CTO 抢沙发
抢沙发
2017-10-31 11:20:32 来源:51CTO
摘要:很多公司提供了很棒的工具帮助人们建立自己的网站和app,甚至不需要写一行代码,就可做出一个漂亮的应用,大幅节约了公司起步时的时间和金钱。今天就为大家介绍几个无需代码就能创建应用的实用工具。
关键词:
APP
在科技时代,如果不懂编程或者没有程序员的话,建立一家初创公司会面临着诸多困难。特别是在刚开始没有预算的时候,真的是举步维艰。
但总会有人想到解决办法。很多公司提供了很棒的工具帮助人们建立自己的网站和app,甚至不需要写一行代码,就可做出一个漂亮的应用,大幅节约了公司起步时的时间和金钱。今天就为大家介绍几个无需代码就能创建应用的实用工具,希望能助力有梦想的你,开启崭新的事业!
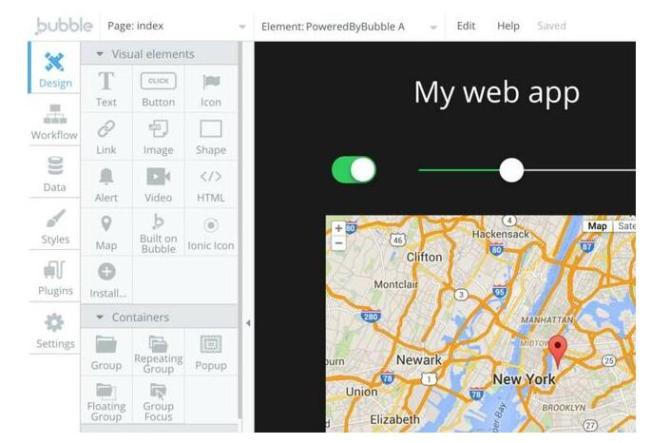
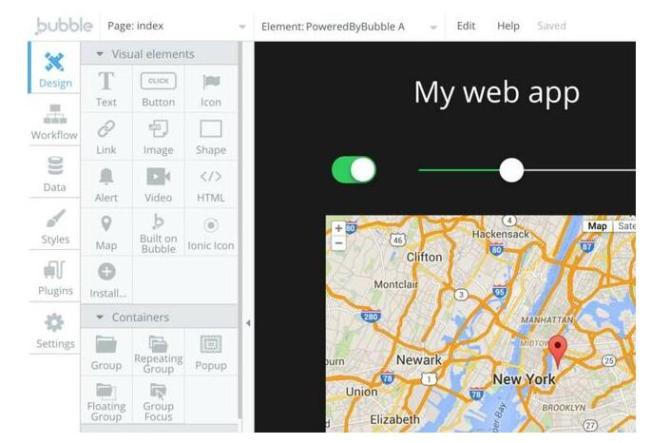
1. Bubble
一个无需编程就能建立的全功能web应用。

Bubble的目标是利用提供的可视化工具代替编程需要完成的工作。你需要做的就是将一些需要的组件拖拽过来就能制作自己的应用了。不仅包括文本、视频、地图、图片按钮等常见的元件,还有各式各样的个性化设置满足不同的需求与品位。并且你可以实时看到你所设计的app,可以进行不断地调整。
基于工作流程的设计方式使得你可以精确的定义事件和相应的响应,并序列执行这些动作。同时还可以自定义合适的数据结构和业务逻辑,并允许用户上传自己的内容。
Bubble同时连接了一系列很受欢迎的应用,包括邮件订阅的MailChimp和用于app活跃度跟踪的Mixpanel。这些工具对于想要无缝连接网站或应用的公司来说十分重要。最重要的是这些工具都是免费的,你只需要在用户增长后才需支付费用。
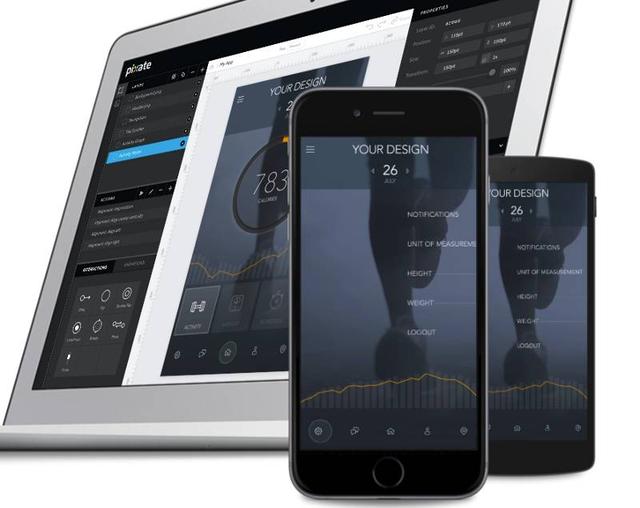
2. Pixate
无需代码,设计移动app原型的高效工具。

Pixate是一个很棒的工具,它可以帮助你快速的开发出app的原型来验证你的想法。仅仅需要轻轻点几下,你就可以为app添加交互和动画等功能。
这一工具十分适合设计人员快速开发app来验证想法,它可以从根本上改变app的开发与验证过程,如果你最近需要开发或者优化一个app的话不妨试一下它吧!
3. Treeline
这是一个能够方便地建立后端的软件。

Treeline目前还没有正式发布,但是已经引起了人们的极大关注。这一工具的目标是帮助你在几个小时内建立起一个企业级的后端系统。它能利用一系列小的、高度重用的、性能优异的模块来进行后端系统的架构,以下是Treeline的一些应用范例:
· 发送HTTP请求;
· 密码加密和比较;
· 可应用JavaScript代码;
· 可在Node.js中接入弹性搜索引擎API;
· 可使用Youtube API来获取视频;
· 可使用 Stripe APO 来进行网上支付;
· 可与Facebook进行交互并使用用户数据等。
4. Tilda Publishing
搭建一个漂亮的网站,讲述一个动人的故事。

Tilda是一个基于内容的网站搭建平台,包含了170多种预建模块,只需要拖拽和点击就制成精美的网站页面。同时利用它建立的页面还具有全平台及设备的适应性,对于不会编程的小伙伴来时实在是太好不过了!
这些页面还进行过预先的视觉美化,利用完善的排版和精美的图片吸引用户的目光,不仅饱满而且漂亮。如果你需要进一步的优化网站,你可以接入用户行为交互页面(call-to-action),连接Google的分析工具和搜索工具。
对于建立博客、可视化图书、会议网站等都是不错的选择~
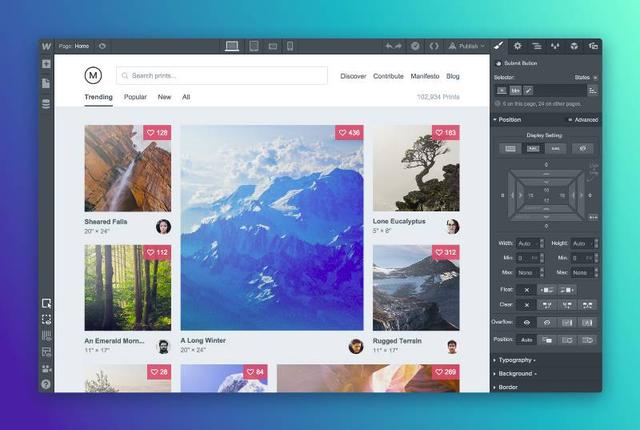
5. Webflow CMS
这是一款建立个人动态网页的好工具。
它是一个优秀的视觉内容管理系统(content management system-CMS)工具,你需要做的仅仅是告诉它你需要建立的内容种类(包括博客、海报、文件、菜单等等)和个性化的站点结构,它就可以为你提供丰富的预置模板,轻松的开始的建站旅程。
它可以帮助你快速建立上百个页面,例如,你只需要建立一个博客的页面模板,他就会自动的为你打了博客标签的内容生成博客页面。同时你也可以实时的修改页面的内容,它会自动跟新你的修改。这个友好的应用会极大的简化用户体验的开发及其设计流程。
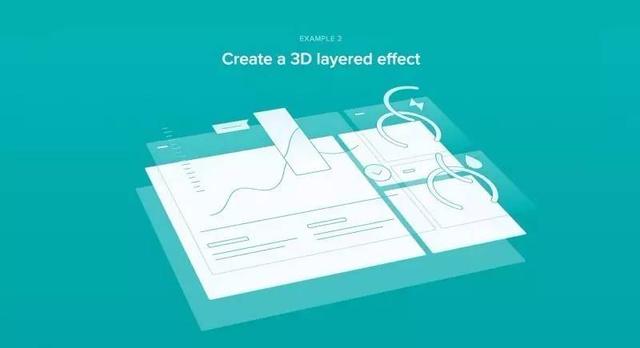
6. Webflow 3D Transforms
轻松建立视觉3D交互的工具。
这是一个十分棒的工具,它同样来自Webflow团队。如果你需要3D的视觉呈现,这是你的不二选择。它可以帮你移动页面上的元素,旋转、仿真、三维效果都可以轻松实现。
举一些特别酷的例子:炫酷的翻页交互、3D叠加效果、旋转跳跃的效果。如果你想让你的页面变得生动起来,快来试试它吧。
7. Cloudpress
建立一个独特的响应式WordPress站点。
不需要编程,它就能帮助你建立一个响应式的wordpress站点,其中包含了80种设计师设计的博客模板,帮助你分分钟建立自己漂亮的站点。每一个页面都经过流畅的设计和优化,适应不用设备和屏幕,保证了你的页面在不同情况下的完美展示。
你可以愉快的控制页面上的每一个细节,包括大小、排版、字体、背景和最终的效果。如果你需一个WordPress CMS的话,这个工具是一个很好的选择。
好了,今天的分享就到这里了,希望大家都可以找到自己心仪的工具。其实不管是否是程序员,高效的开发工具都可以帮助我们提高生产力,开发出自己想要的产品。在这些工具的帮助下,不会代码也不怕,文科生、设计师、艺术家都可以构建自己心中理想的app~
第三十五届CIO班招生
国际CIO认证培训
首席数据官(CDO)认证培训
责编:lixiaojiao
免责声明:本网站(http://www.ciotimes.com/)内容主要来自原创、合作媒体供稿和第三方投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
本网站刊载的所有内容(包括但不仅限文字、图片、LOGO、音频、视频、软件、程序等)版权归原作者所有。任何单位或个人认为本网站中的内容可能涉嫌侵犯其知识产权或存在不实内容时,请及时通知本站,予以删除。